
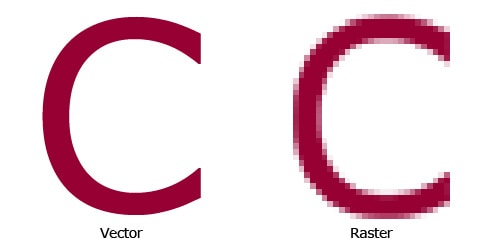
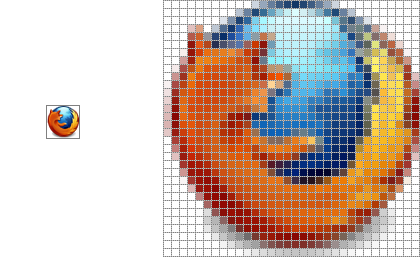
Common examples of vector image formats include PDF, AI, EPS, and SVG. Additionally, vector graphics don’t need to memorize the value of individual pixels and they tend to be small compared to their raster counterparts. Instead, they gel in with the resolution capability of the rendering device. This is because they are resolution-independent and have nothing like a fixed intrinsic resolution. A simple zoom on vector image format will not change the sharpness and clarity of the image. The first, easiest, and most apparent way of determining whether you are working with a raster or a vector image format is their scalability. Generally speaking, they are made up of infinitely-scalable and algorithms-based line arts or paths rather than pixelsĭifferences Between Raster and Vector and What They Mean Scalability

The presence of true geometric primitives means they are best suited for more structured images like art graphics that have flat and uniform colors. Unlike Raster graphics, Vector images are anchored on mathematical formulas to define their geometric attributes such as polygons, curves, lines, circles, and even rectangles. The reason why non-linear arts are commonly represented using raster is because they feature undefined lines, subtle chromatic gradations, and complex compositions. Raster images are pixel-based graphics that are commonly deployed for non-line art images like detailed graphics, digitized photographs, and scanned artwork. We will also help you pinpoint the factors to consider before choosing the file format of your choice.īut it wouldn’t make sense if we didn’t start by defining them… In this article, we are going to throw some light on this subject and try to explain the basic differences between Vector and Raster. Quite often, people grapple with the challenge of differentiating between the two image types and even in deciding the most appropriate one for their projects. With that said, there are two dominant image types in the graphics world: Vector and Raster. If I don’t have any sketch to work with, the first thing I do when I fire up Affinity Designer on my iPad is to switch to Pixel Persona.One of the most frequent questions we get at Logo Depot, is with understanding the difference between Vector and Raster file formats. This is because there are multiple file formats and image options which makes it almost impossible to determine compatibility. Note that this tutorial has been created using Affinity Designer for iPad but all the techniques demonstrated can be achieved in the desktop versions. Now, let’s see some practical examples of what I listed above.
RASTER GRAPHICS HOW TO
Of course, I could spend the whole day listing lots of practical uses for both type of graphics, but this checklist should be enough to give you an idea of how to get started. When I need to add photo-realistic textures.

For planning and sketching my illustration.

Creating smooth and clean colour gradients.Then we’ll see examples of both working together. In this tutorial, rather than giving a ‘step by step guide’, I’ll try to break down the ways I usually combine both Personas in Affinity Designer for iPad, and why I choose one over the other, depending on the outcome needed.įor the sake of keeping things simple from the beginning, I’m going to put down a super easy checklist, showing when I use vector graphics and when raster.

If you come from Adobe Illustrator or similar, this concept of an integrated raster editor within a vector app may sound weird at the beginning. One of the features that causes more confusion among Affinity Designer newcomers is the unique Vector/Pixel Personas combo.


 0 kommentar(er)
0 kommentar(er)
